1.Define the following terms – WWW, Webpage, Website, HTTP, URL’s.
WWW-> WWW is a system of interlinked hypertext documents accessed via the Internet. The World Wide Web, or simply Web, is a way of accessing information over the medium of the Internet. It is an information-sharing model that is built on top of the Internet.
Web Page->A web page is a document or information resource that is suitable for the World Wide Web and can be accessed through a web browser and displayed on a monitor or mobile device. This information is usually in HTML or XHTML format, and may provide navigation to other web pages via hypertext links. Web pages may be retrieved from a local computer or from a remote web server.
Website->A website or simply site, is a collection of related web pages containing images, videos or other digital assets. A website is hosted on at least one web server, accessible via a network such as the Internet or a private local area network through an Internet address known as a Uniform Resource Locator. All publicly accessible websites collectively constitute the World Wide Web. Web sites can be static or dynamic.
URLs->A uniform resource locator (URL), which is the address used by a Web browser to identify the location of content on the Web, also uses a domain name as part of the URL.
HTTP->HTTP is based on the request-response communication model:
1. Client sends a request o Server sends a response.
2.HTTP is a stateless protocol: where the protocol does not require the server to remember anything about the client between requests.
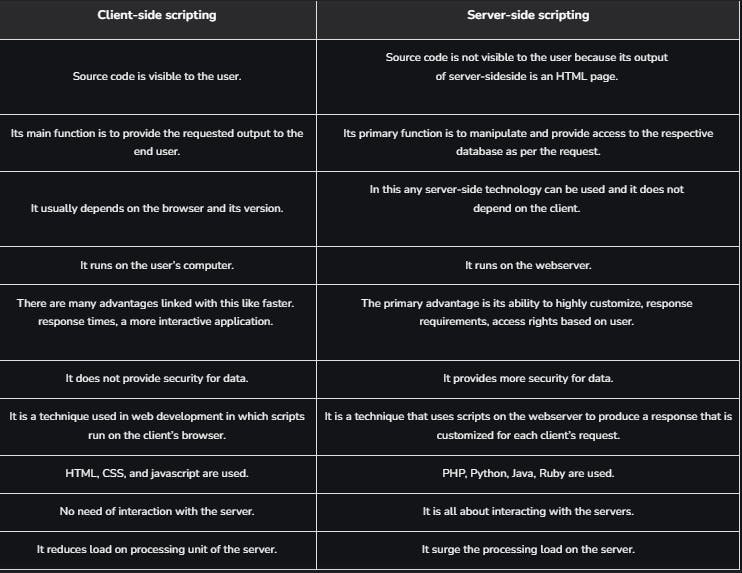
2.What do you understand by Client side and Server side Scripting?

3.Explain and write the HTML structure with HTML Elements, Attributes, Links, Images, Tables, and Lists.
HTML Structure->
Document Declaration:
<!DOCTYPE html> tells the browser that this is an HTML5 document.
HTML Elements
HTML elements are the building blocks of a web page, defining its structure and content.They're represented by tags, which typically come in pairs (opening and closing).
Attributes
Attributes provide additional information about an HTML element, modifying its behavior or appearance.They're specified within the opening tag of an element.
Links
Create hyperlinks using the <a> element:Example=>
<a href="https://www.google.com">VisitExample Website</a>
Images
Display images using the <img> element:
Example=> <img src="image.jpg" alt="Description of the image">
Tables
Create tables to represent tabular data using <table>, <tr> (table rows), <th> (table headers), and <td> (table cells):
Lists
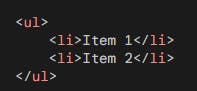
Create unordered lists (bullet points) using <ul> and <li>:
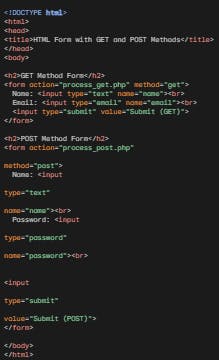
4.Design a code for HTML Forms along with “get” and “post” methods.

5.Explain Client-server Architecture in your own words.
Client server network architecture consists of two kinds of computers: clients and servers. Clients are the computers that that do not share any of its resources but requests data and other services from the server computers and server computers provide services to the client computers by responding to client computers requests. Normally servers are powerful computers and clients are less powerful personal computers. Web servers are included as part of a larger package of internet and intranet related programs for serving e- mail, downloading requests for FTP files and building and publishing web pages.

Client-server architecture models are of three types:
2-tier architecture3-tier architectureN-tier architecture
6.What do you understand by HTML Events? Explain the types of HTML Events?
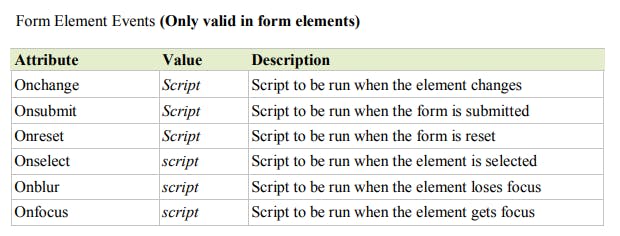
HTML Events=>Events trigger actions in the browser, like starting a JavaScript when a user clicks on an HTML element. Below is a list of attributes that can be inserted to HTML tags to define event actions. These HTML events are given below:

There are much more types of event and these events are as follows:
Window eventskeyboard eventsmouse events
7.Define CSS Selector with its syntax?
CSS Selector=>
Selector is normally the HTML element you want to style and each declaration consists of a property and value. The property is the style attribute we want to use and each property has a value associated with it.
Example-> p {color:red;text‐align:center;}
types of CSS selectors:
Id and Class selectors (simple selectors).Combinator selectors(select elements based on a specific relationship between them).Pseudo-class selectors(select elements based on a certain state).Pseudo-elements selectors(select and style a part of an element).Attribute selectors(select elements based on an attribute or attribute value).
8.Explain different ways to use style sheets in HTML document.
We can use style sheets in three different ways in out HTML document. There are external style sheet, internal style sheet and inline style.
External Style SheetIf we want to apply the same style to many pages, we use external style sheet. With an external style sheet, you can change the look of an entire Web site by changing one style sheet file. Each page must link to the style sheet using the tag. The tag goes inside the head section.
Internal Style SheetIf you want a unique style to a single document, an internal style sheet should be used. You define internal styles in the head section of an HTML page, by using the <style> tag.
Inline StylesIf you want a unique style to a single element, an inline style sheet should be used. An inline style loses many of the advantages of style sheets by mixing content with presentation. To use inline styles you use the style attribute in the relevant tag. The style attribute can contain any CSS property.
9.“There are some CSS properties used to define background effects: background-color, background- image, background-repeat, background-attachment, and background-position”. Explain any two properties of the above.
Background Color:The background-colorCSSproperty sets the background color of an element. for example: background-color: brown;
Background image:The background-imageCSSproperty sets one or more background images on an element.
10.Discuss in detail CSS Padding Property and CSS Float Property?
CSS Padding: Adds space within an element's content area, enhancing readability and visual separation. Use a single value for uniform padding or individual values for control (e.g., padding: 10px 20px;).
Padding Property:
padding-top
padding-rightpadding-bottompadding-left
CSS Float: Positions elements to the left or right of their container, allowing other content to wrap around them. Use float: left; or float: right; for positioning. Crucially, remember to clear floats after use to prevent layout issues (e.g., clear: both;).
Float Property:
float: none;float: left;float: right;float: inline-start;float: inline-end;
Great for side-by-side layouts, but be mindful of potential over-use and consider newer layout methods like flexbox or grid for complex scenarios.
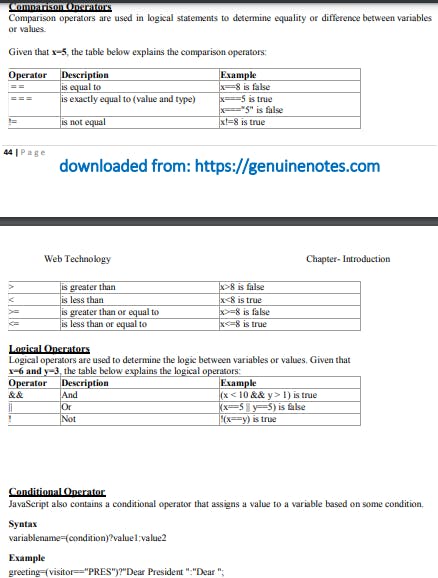
11.Explain various types of operators used in JavaScript. Also, write the JavaScript code for the same.

12.a.)Discuss in detail, the various looping structures – for loop and the while loop.
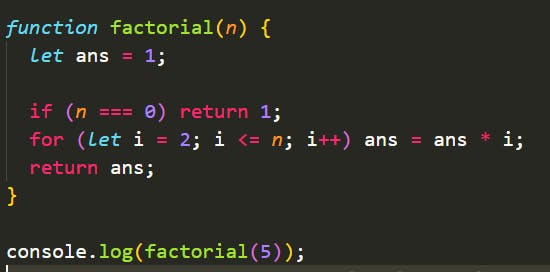
b.) Write a JavaScript to find factorial of a number.
The JavaScript loops are used to iterate the piece of code using for, while, do while or for-in loops. It makes the code compact. It is mostly used in array.
There are four types of loops in JavaScript.
for loopwhile loopdo-while loopfor-in loop
1) JavaScript For loop
The JavaScript for loop iterates the elements for the fixed number of times. It should be used if number of iteration is known. The syntax of for loop is given below.
Syntax:
for (initialization; condition; increment){code to be executed}
2) JavaScript while loop
The JavaScript while loop iterates the elements for the infinite number of times. It should be used if number of iteration is not known. The syntax of while loop is given below.
while (condition){code to be executed}
Program for factorial number:

13.What is an array object? How to create an array object? Explain any six array methods.
An array is a special variable, which can hold more than one value, at a time. An array can hold all your variable values under a single name. And you can access the values by referring to the array name. Each element in the array has its own ID so that it can be easily accessed. The following code creates an Array object called myCars:
var myCars=new Array();
Some methods associated with array
• concat( ): Joins two or more arrays, and returns a copy of the joined arrays.
• join( ): Joins all elements of an array into a string.
• pop( ): Removes the last element of an array, and returns that element.
• push( ): Adds new elements to the end of an array, and returns the new length. • reverse( ): Reverses the order of the elements in an array.
• shift( ): Removes the first element of an array, and returns that element.
14.What is a string object in JavaScript? Briefly explain some methods associated with the string object.
The String object is used to manipulate a stored piece of text. String objects are created with new String().
Syntax:
var txt = string;
Some methods associated with String object:
toLowerCase( ): Converts a string to lowercase letters.
toUpperCase( ): Converts a string to uppercase letters.
concat( ): Joins two or more strings, and returns a copy of the joined strings.
charAt(): Returns the character at the specified index .
indexOf(): Returns the position of the first found occurrence of a specified value in a string.
15.Write a javascript code to find sum of N natural numbers using user defined function.
function sumOfNaturalNumbers(n) {
let sum = 0;
for (let i = 1; i <= n; i++) {
sum += i;
}
return sum;
}
// Example usage:
const result = sumOfNaturalNumbers(10); // Replace 10 with any desired number
console.log("The sum of first 10 natural numbers is:", result);
16.What Is Node.js? Why to use Node.Js, explain with its features?
Node.js is a cross-platform, open-source JavaScript runtime environment that can run on Windows, Linux, Unix, macOS, and more. Node.js runs on the V8 JavaScript engine, and executes JavaScript code outside a web browser. Node.js lets developers use JavaScript to write command line tools and for server-side scripting.
Why to use node js?
Its asynchronous model and non-blocking I/O operation improve the scalability and performance of web applications built on other frameworks.Node js can easily handle multiple client requests without requiring multiple threads, consuming less memory and resources. Additionally, it is highly scalable and provides high performance.Node js is also flexible with multiple frameworks and makes the development process easier.
17.Why is Node.js Single-threaded? And, if Node.js is single-threaded, then how does it handle concurrency?Node.js is single-threaded for efficiency and simplicity. It relies on an event loop that constantly checks for incoming requests and tasks. While one task executes, remaining requests queue up until their turn.
How to handle concurrency:
Non-blocking I/O: Node.js uses asynchronous I/O operations like network calls or database access. Instead of waiting for them to finish, it pushes them to the queue and continues with other tasks.Event-driven architecture: Every I/O operation triggers an event that gets added to the queue. Once the operation completes, its corresponding event fires, notifying Node.js to handle the result.Callback functions: Developers attach callback functions to events. When an event fires, the corresponding callback function executes, handling the completed I/O operation.
This way, Node.js keeps the single thread busy while efficiently juggling multiple concurrent tasks without the complexity of multiple threads. It shines in situations with lots of short-lived tasks and I/O, making it fast and scalable for web applications.
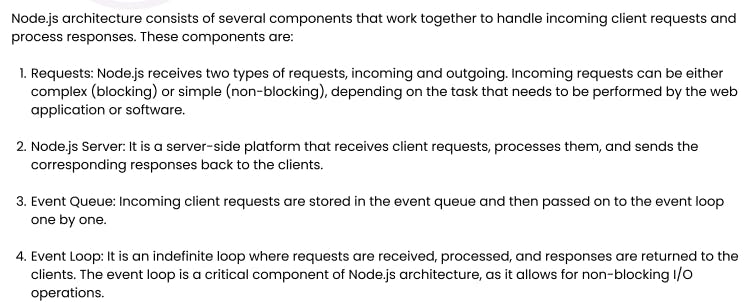
18.Discuss in detail the different parts of Node.Js?


19.What is a callback function in Node.js?
A callback function is a function passed as an argument to another function, often to handle the result of asynchronous operations.
Advantages:
Asynchronous Execution: Callback functions allow Node.js to handle multiple tasks concurrently without blocking the main thread, making it efficient for I/O-bound tasks.Non-Blocking Code: While waiting for I/O operations, Node.js can continue executing other code, leading to better responsiveness and scalability.Event Handling: Callback functions provide a structured way to handle events and results of asynchronous operations, making code more organized and maintainable.
20.Explain different types of Errors and Error handling concept in Node.js?
Node.js throws different types of errors based on the operation failure. Common ones include:
Syntax Errors: Mistakes in your code, like a missing semicolon, that prevent it from even running.Runtime Errors: Issues occurring when the code executes, like accessing a non-existent property.Logic Errors: Mistakes in your program logic that cause wrong results, often hard to track.System Errors: External issues like database connection failures or network outages.
Error Handling involves graceful responses to these errors:
Try/Catch blocks: Define blocks to capture specific errors and handle them separately.Error Objects: Analyze the error object for details like type, message, and stack trace.Logging Errors: Log errors to a file or service for tracking and debugging.User Feedback: Provide informative messages to users instead of cryptic error codes.
21.What is NPM and its advantages?
npm is the default package manager for Node.js, a JavaScript runtime environment. It facilitates the installation, sharing, and management of open-source Node.js packages, also known as modules or libraries. npm allows developers to easily add, update, and remove dependencies in their Node.js projects.
Advantages of npm in Node.js:
Package Management:npm simplifies the process of managing project dependencies. Developers can easily specify and install the required packages, streamlining the integration of third-party code into their projects.
Version Control:npm provides version control for packages, enabling developers to specify the desired version of a dependency in their project. This ensures consistency across different development environments.
Large Ecosystem:npm hosts a vast repository of over a million open-source packages. Developers can leverage this extensive ecosystem to find and use pre-built solutions, saving time and effort in development.
Command-Line Interface (CLI):The npm CLI offers a set of commands for package installation, version management, and other tasks. It provides a user-friendly interface for interacting with packages and simplifies common development workflows.
Dependency Resolution:npm automatically resolves and installs dependencies required by a project. It recursively installs the dependencies of dependencies, ensuring that the entire project has the necessary components.
22.What do you understand by Node.js Express framework? Explain with its features?
Express js or simply Express is an open-source backend web application framework for building Restful APIs with Nodejs.
Express is designed to be unopinionated, which means that it doesn't dictate how you should structure your application or what components you should use. This gives the developers the freedom to choose their own approach to building web applications.
The main key features of Express are Routing and middleware functions. In Routing it allows developers to map HTTP requests to specific handlers. This makes it easy to create APIs and web pages that respond to different types of requests. In addition to routing Express also supports middleware functions, which can be used to modify or enhance the behavior of requests and responses.
Fast and Efficient: Express is designed to be lightweight and fast, making it a great choice for building. scalable web applications that can handle high traffic.
23.What do you understand by REST API?
A REST API (Representational State Transfer Application Programming Interface) is a way for different applications to communicate with each other over the internet. It works by following a set of guidelines called REST architectural style, which ensures a predictable and reliable way to exchange information.
Resource-oriented: Data and functionality are exposed as "resources" with unique identifiers. Each resource can be accessed, created, updated, or deleted via standard HTTP methods (GET, POST, PUT, DELETE).
Client-server architecture: Applications connect over the internet, with the client requesting resources from the server and the server responding with data. Both client and server operate independently and can be built using different technologies.
Stateless: Each request-response interaction is independent. The server doesn't store information about previous requests from the client and treats each request as new. This simplicity makes REST APIs scalable and reliable.
Standardized interface: REST APIs use the widely-used HTTP protocol and standard data formats like JSON or XML, making them easy to integrate with any platform or language.
24.What is streaming? Explain the 4 types of streaming?
streaming refers to a technique for processing data incrementally, chunk by chunk, instead of reading or writing it all at once. This approach is particularly beneficial when dealing with large datasets or continuous data flows.
There are four main types of streams in Node.js:
1. Readable Streams: These streams provide data to be read, one chunk at a time. Imagine downloading a movie: the data arrives in small packets, and your media player processes them bit by bit. Examples include reading files, network connections, or compressed data chunks.
2. Writable Streams: These streams accept data and write it to a destination, again in chunks. Uploading a file is a good example: your data travels in segments and gets assembled on the server side. Examples include writing to files, network connections, or compression algorithms.
3. Duplex Streams: These are like two-way streets, combining functionality of both read and write streams. They allow for simultaneous data transfer in both directions. Examples include network sockets, communication protocols, and certain types of data transformations.
4. Transform Streams: These streams act as data processors, taking data from a readable stream and transforming it into something different before sending it to a writable stream. They're like pipelines: data enters, gets modified, and exits in its new form. Examples include encryption/decryption, data filtering, and compression/decompression.
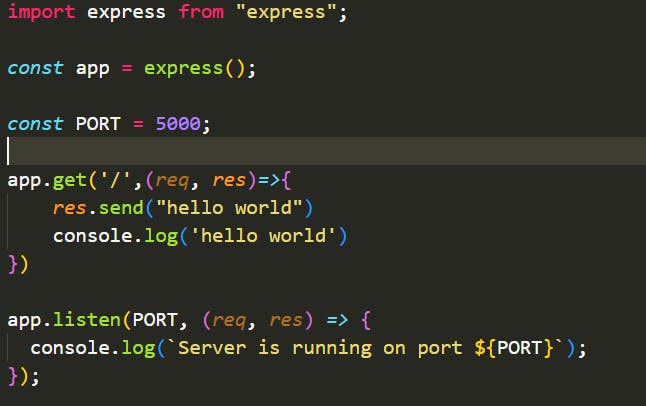
25.Write a simple Node.js program to print “Hello World” in browser as well as in Console terminal.